 iOS 版 Facebook の実装が HTML5 アプリケーションからネイティブアプリケーション (CocoaTouch フレームワークを使ったアプリケーション) に変更されたのは記憶に新しいところ。
iOS 版 Facebook の実装が HTML5 アプリケーションからネイティブアプリケーション (CocoaTouch フレームワークを使ったアプリケーション) に変更されたのは記憶に新しいところ。
それに対して「Facebookのモバイルアプリが失敗した理由は HTML5 のせいじゃない。HTML5 でサクサク動く Facebook アプリを作って見せた Sencha Touch 開発チーム」という記事がありました。
元ネタは The Making of Fastbook: An HTML5 Love Story (以下、元記事) です。
簡単に言うと、「HTML5 だから遅いんじゃないよ、デモアプリケーション Fastbook のようにネイティブアプリケーション同等な (むしろそれを上回る) パフォーマンスでるよ」ということになるでしょうか。
動画も挙がっていて、自信の程が伺えます。
これに対して、いくつか指摘が挙がっています。
え?これSafariじゃね?WebViewとSafariじゃあスピード全然違うよ
[→はてなブックマーク - hazisarashi のブックマーク - 2012年12月20日]
Safariとかずるすぎワロタ。WebviewはSafariの約3.3倍遅いんですが、Webviewで動かすとどうなるんでしょうね(ゲス顔
[→はてなブックマーク - fikah のブックマーク]
同様に元記事のコメントでも……
The demo is really promising, but it is in MobileSafari. When you make an iOS app, you can only use WebView, which is a second-class and slower browser.
[意訳] デモはとても前途有望だけれど、MobileSafari で動いているね。iOS アプリを作る時には WebView しか使えなくて、それは遅いブラウザになってしまうよ。
[→元記事コメント @hlb]
A sticking point with iOS is that embedded WebKit (in Facebook’s old native app) performs horribly compared to Mobile Safari (what Sencha used here) due to Apple's selfish hoarding of the Nitro JavaScript engine.
[意訳] 問題は Facebook の前バージョンでも利用されてた組み込み WebKit で、このデモで使っている Mobile Safari よりもひどく遅いけど。Apple の勝手な囲い込みで Nitro JavaScript エンジンは使えないから。
[→元記事コメント @Ron Waldon]
Mobile Safari では Nitro と呼ばれる JavaScript エンジンでスクリプトが処理されるのですが、CocoaTouch フレームで利用できる UIWebView ではその高速な JavaScript エンジンが (セキュリティ上の理由から) 使われません。
私もこの点 (デモが Safari 上で動いている) は少し気になっていました。
それに対して、Sencha Team のメンバーの何人かが答えています。
@hlb the issue is NOT JavaScript. It's the DOM. The DOM engine is the *same* for both use cases.
[意訳] @hlb JavaScript が問題ではないんだ。DOM が問題で、DOM エンジンは (Safari も UIWebView も) 同じなんだよね。
[→元記事コメント @Jay Garcia]
@hlb Simply save the app to your homescreen to force it to use a WebView.
[意訳] @hlb ホームに置くと、WebView を使うようになると思う (iOS 5.1 以降では Mobile Safari を利用するようになったという指摘あり)。
[→元記事コメント @Jamie Avins]
@Ron Waldon It doesn't matter for such apps like this. Again as we mentioned the bottleneck is never JavaScript execution. We wrapped the app in native webviews for you to try it out yourself: github.com/extjs/fastbook
[意訳] @Ron Waldon このアプリではそこは問題にならないんだ。(これまで) 指摘している通り、ボトルネックは JavaScript の実行にあるわけではないから。ネイティブな webview で実装した例を github に挙げたので、試してみてね。
[→元記事コメント @Jacky Nguyen]
Jacky Nguyen さんと Jamie Avins さんは動画にも登場されています。
コメント受けて、WebView を使った利用例が github に公開されました。
コードは実にシンプルで、
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
UIWebView* view = [[UIWebView alloc] initWithFrame:[UIScreen mainScreen].applicationFrame];
[self.window addSubview:view];
[view loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://fb.html5isready.com/"]]];
[self.window makeKeyAndVisible];
return YES;
}
メインのコードはこれだけ。UIWebView を作って http://fb.html5isready.com/ を開いているだけです。
動作させてみると、私が思っていた以上に速い。iPhone 4S / iOS 6.x で確認。確か iOS6 から WebView に対して動作割当メモリが増えたので、それも影響している可能性あり。
UIWebView 上の WebKit でも、スクロールとかきびきびと軽快に動作します。
iOS のアプリケーションとしては、ステータスバーをタップしてもトップにスクロールバックしない、ローディングアニメーションが表示されるべきところで表示されない、未実装な機能 (例えば検索機能) がある、などブラッシュアップが必要な部分はありますが、デモアプリケーションとしてはなかなか興味深い。
もっともこれでもって「HTML5 使うべき」とも言えない部分もあって、
スクロール速度だけを取り上げても。Facebookのエンジニアが指摘した第一の問題はそこじゃないですよね。クラッシュの原因が解らない等 http://lists.w3.org/Archives/Public/public-coremob/2012Sep/0021.html
[→はてなブックマーク - Teshのブックマーク]
という Tesh さんのブックマークコメントや
The premise of this argument is wrong. It's not a simple question of "slow" versus "fast." Application performance is only one factor in building an HTML5 app. Device support, engineer productivity, testability, measurement, tooling/debugging, and native integration are all points that should be factored in. Anyone who has burnt the hours trying to debug a perf issue on a device that doesn't support Webinspector knows this pain. As does anyone who has gotten the bug report about the keyboard not popping up correctly on insert random Android 2.X no one has ever heard of here. As does anyone who has gotten the layout performance awesome in one test environment only to test another and find it terrible. The argument that HTML is ready while the device landscape is not is pretty fraught.
As far as fast goes, even as well done as this demo is, the scrolling framerate is noticeably slower on the Nexus 4 compared against the native application. I feel like all the demo is proving is what we already knew - somethings can be done reasonably well in HTML while many other can't. I'm a person who would rather have the web win. I'm pretty sure it will win in time. It's a pretty clear fact that until the browsers/webviews get faster and/or the device's have faster hardware, HTML is the second best option for smartphones.
[意訳] 議論の前提が違っているよね。単に「遅い」か「速い」という問題じゃない。アプリケーション性能は HTML5 アプリを構築するひとつファクタに過ぎないよ。どのデバイスをサポートするか、エンジニアの生産性、テストのしやすさや計測しやすさ、ツールの使い勝手、デバッグのしやすさ、ネイティブなサポート、など全てのファクタを考える必要がある。ウェブインスペクタをサポートしないデバイスでパフォーマンスをデバッグするのがどんなに大変か知っている人はいる?Android 2.X でキーボードが正しく表示されずにランダムな文字が入力されてしまうというバグレポートを見たことがある人は?あるテスト環境では素晴らしく性能がいいのに、別の環境ではめちゃくちゃだというのを経験したことがある人は?この議論を実際デバイスを横向きにして見ると見づらいという事実についてはどう?
[意訳] 速さという点に関しては、このデモはとても良くできている。スクロールのフレームレートは Nexus 4 で見るとネイティブアプリに比べて遅いけど。このデモは Sencha Team が HTML に関して深く理解している (そしてそれは他の多くの人はできない) こと証明しているに過ぎないと思うんだ。私個人的にはむしろ web が勝って欲しいし、いつかその日がくると信じているけれども、それはブラウザとデバイスが十分に速いというの明快になった時で、HTML はスマートフォンに対して二番目にベストなオプションだと思う。
[→元記事コメント @Jackson Gabbard]
元記事に寄せられた Jackson Gabbard さんのコメントのご指摘の通り、単純に速い・遅いという問題ではなくて、もちろんそれはとても重要な部分ではあるけれども、あくまでも全体の一部の問題でしかありません。
ツールの使いやすさ、デバッグのしやすさ、習得に対する敷居の低さ、などはソフトウェアを恒常的にメンテナンスする上で、重要なポイントになってきます。
Objective-C が習得に対して敷居が低いかどうかはまた別の議論になってしまいそうですが、ネイティブサポートのため、ハック的な知識がなくてもある程度の性能はいけるという印象はあります。もちろん実装次第ですけれども。
これは Sencha や Titanium だけでなく、他のクロスプラットフォームなフレームワークでも大きな課題になっているポイントのような気がします。
 Windows Terminal がなかなか良い。
Windows Terminal がなかなか良い。 PowerToys が壮絶便利です。
PowerToys が壮絶便利です。 Barrier を使って、 mac mini に繋がったキーボードを三台の PC で共有しています。
Barrier を使って、 mac mini に繋がったキーボードを三台の PC で共有しています。 メーラーは Mailspring を使ってみることにしました。
メーラーは Mailspring を使ってみることにしました。 ウェブブラウザ、 Edge がまんま Chrome なので、そのままでも良かったんですが、Brave が気になったので、Brave をメインブラウザとして使ってみることにしました。
ウェブブラウザ、 Edge がまんま Chrome なので、そのままでも良かったんですが、Brave が気になったので、Brave をメインブラウザとして使ってみることにしました。 デスクトップピクチャ、いわゆる壁紙は、最近では標準のままで使うことが多いのですが、実機の方には Bing Wallpaper をインストールしてみました。
デスクトップピクチャ、いわゆる壁紙は、最近では標準のままで使うことが多いのですが、実機の方には Bing Wallpaper をインストールしてみました。
![[図] Windows 11 デスクトップ [図] Windows 11 デスクトップスクリーンショット](https://serennz.sakura.ne.jp/sb/img/thm_windows11-desktop.png)
![[図] Windows 11 設定 [図] Windows 11 設定スクリーンショット](https://serennz.sakura.ne.jp/sb/img/thm_windows11-settings.png)
![[図] Windows 11 スタートメニュー [図] 中央寄せになったタスクバーからスタートメニューを開いているところ。](https://serennz.sakura.ne.jp/sb/img/thm_windows11-start.png)
![[画像]Evernote 5.7 (Mac) が 10 月末にリリースされました。](http://serennz.sakura.ne.jp/sb/img/file432_evernote-pm-v2-001-about.png)
![[画像]新しいプレゼンテーションモードではレイアウト画面が追加されました。](http://serennz.sakura.ne.jp/sb/img/file433_evernote-pm-v2-002-new-layout.png)
 新しいプレゼンテーションモードでは、水平線はそのまま水平線として扱うようになりました。改ページのような「区切り線」は新しく実装されたレイアウト画面で追加・編集できるようになります。
新しいプレゼンテーションモードでは、水平線はそのまま水平線として扱うようになりました。改ページのような「区切り線」は新しく実装されたレイアウト画面で追加・編集できるようになります。![[画像]区切り線の追加は「+」ボタンで、追加した区切り線は「−」ボタンで行えます。](http://serennz.sakura.ne.jp/sb/img/file435_evernote-pm-v2-004-layout-divider-jp.jpg)
![[画像]テーブルの表示が大幅に改善されています。](http://serennz.sakura.ne.jp/sb/img/file436_evernote-pm-v2-005-table.png)
![[画像]縦長イメージも端から端まで使って表示するようになっています。](http://serennz.sakura.ne.jp/sb/img/file437_evernote-pm-v2-006-potrait-image.png)
![[画像]区切り線を調整することで、イメージやテーブルにキャプションをつけることができるようになりました。](http://serennz.sakura.ne.jp/sb/img/file438_evernote-pm-v2-007-captions.png)
![[画像]新しくなったプレゼンテーションのデザイン](http://serennz.sakura.ne.jp/sb/img/file439_evernote-pm-v2-008-old-vs-new.jpg)
 表示フォントのサイズ変更
表示フォントのサイズ変更![[画像]スペースキーによる画面移動](http://serennz.sakura.ne.jp/sb/img/file441_evernote-pm-v2-010-spacekey.jpg)
 現職でも前職でも
現職でも前職でも ![チケットに対するワークフロー [図] チケットに対するワークフロー](http://serennz.sakura.ne.jp/sb/img/file431_workflow.png)
![[画像]画面に表示するイメージ画像に色付けしたい……。](http://serennz.sakura.ne.jp/sb/img/file430_tinted-image-sample.png)
![[画像] iOS6 でのホーム画面](http://serennz.sakura.ne.jp/sb/img/file418_ios6-homescreen.png)
 多機能エディタ
多機能エディタ ![[画像] mi ver 3 - インタフェースが刷新されました。](http://serennz.sakura.ne.jp/sb/img/file414_mi_300b1_mainscreen.jpg)
![[画像] mi ver 3 - 設定ウィンドウが大幅に刷新されています。](http://serennz.sakura.ne.jp/sb/img/file417_mi_300b1_mode-colorsettings.jpg)
![[画像] mi ver 3 - 新規に追加された差分表示機能。](http://serennz.sakura.ne.jp/sb/img/file415_mi_300b1_diff.jpg)
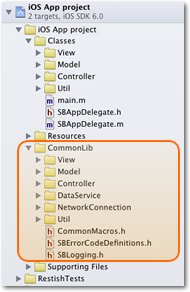
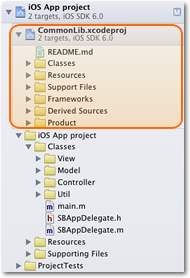
 アプリケーションのプロジェクトに組み込む
アプリケーションのプロジェクトに組み込む 静的ライブラリとして生成する
静的ライブラリとして生成する フレームワークとして生成する
フレームワークとして生成する iOS 版 Facebook の実装が HTML5 アプリケーションからネイティブアプリケーション (CocoaTouch フレームワークを使ったアプリケーション) に変更されたのは
iOS 版 Facebook の実装が HTML5 アプリケーションからネイティブアプリケーション (CocoaTouch フレームワークを使ったアプリケーション) に変更されたのは![Visual Studio 2010 Express の起動画面 [図] Visual Studio 2010 Express の起動画面](http://serennz.sakura.ne.jp/sb/img/file408_vs2012exp-splash.jpg)