ユーザースタイルシート for mixi
- 2007.10.02 Tuesday
- dev
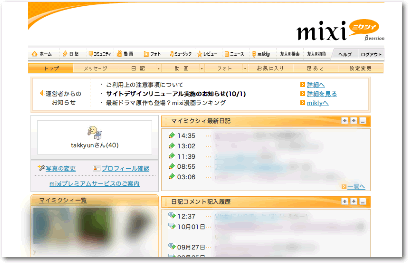
リニューアル後のmixiを2カラム/750px幅化するユーザースタイルシートを書いてみたで公開されているユーザースタイルシートをベースに自分向けにカスタマイズしてみました。

変更点は以下の通り。
- コンテンツがセンタリングされるように
- ナビゲーションバーの長さが大体 750px になるように
- 最新情報のタイトル・コンテンツのデザインを旧デザインっぽく?
- プルダウンメニューが利用できるように
- ロゴを何となく復活させてみた
グローバルナビゲーションの画像はリサイズしているので、Windows だと汚くなります。
[2008.03.26 追記] 2008.03 にこっそりと mixi のデザインが変更になったことを受けて、スタイル内容も変更しました。
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("mixi.jp") { /* original code by http://www.akiyan.com/blog/archives/2007/10/mixi2765px.html */ body { width:750px !important; margin-left: auto !important; margin-right: auto !important; } /* ロゴ */ h1 { width:750px !important; margin-left: auto !important; margin-right: auto !important; } /* 広告バナー非表示 */ .adBanner { display:none !important; } /* 右カラム非表示 */ #bodySub { display:none } /* ヘッダの背景を透過色に */ #headerArea { width:750px !important; margin-left: auto !important; margin-right: auto !important; } /* ヘッダエリアの幅調整 */ #headerArea { width:750px !important; margin-left: auto !important; margin-right:: auto !important; } /* ヘッダの高さを自動に */ #headerArea { height:auto !important } /* 本文エリアの幅調整 */ #bodyArea { width:750px !important; margin-left: auto !important; margin-right: auto !important; } /* グローバルナビゲーションの幅調整 */ #globalNavigation { width:750px !important; margin-left: auto !important; margin-right: auto !important; } /* グローバルナビゲーションのmikly・動画・フォトボタン非表示 */ #globalNavigation ul.contentsNavigation li { width: 57px !important; height: 28px !important; } #globalNavigation ul.contentsNavigation li.home { width: 66px !important; } /* ローカルナビゲーションの幅調整 */ #localNavigation { width: 750px !important; margin-left: auto !important; margin-right: auto !important; } #localNavigation ul li { height: 20px !important; } #localNavigation ul.localNaviHome li { width: 73px !important; } #localNavigation ul.localNaviFriend li { width: 79px !important; } #localNavigation ul.localNaviCommunity li { width: 89px !important; } #localNavigation ul.localNaviNews li { width: 65px !important; } /* ローカルナビゲーションのプルダウンボタン非表示 */ #diaryPullDownButton, #videoPullDownButton, #photoPullDownButton, #reviewPullDownButton, #eventPullDownButton, #topicPullDownButton { display: none !important;; } /* フッター幅調整 */ #footerArea { width:750px !important; margin-left: auto !important; margin-right: auto !important; } /* フッターナビゲーションマージン調整 */ #footerArea ul.footerNavigation01 li { margin:0 2px !important } /* 検索フォーム非表示 */ div.searchForm01{ display:none } /* 「最新情報」ヘッダの非表示 */ #mymixiUpdate div.heading01 { display:none } /* 最新情報タイトル */ #bodyContents div.heading02 { /* background: transparent url(http://img.mixi.jp/img/basic/heading/body_contents001.gif) no-repeat scroll 0% !important; height: 28px !important; */ } /* 最新情報コンテンツ */ #bodyContents div.contents { background-color: #f8f8f8 !important; border: 1px solid #DFB479 !important; } #bodyContents div#myUpdate div.contents, #bodyContents div#intro div.contents { background-color: transparent !important; border: 0px none #DFB479 !important; } #bodyContents div.contents dl { margin: -1px !important; } /* 自身の最新情報・友人紹介文 */ #myUpdate div.heading01, #intro div.heading01 { /* background: transparent url(http://img.mixi.jp/img/basic/heading/body_contents002.gif) no-repeat scroll 0% !important; height: 28px !important; width: 442px !important; */ } }
スポンサーリンク
