Move to Zürich
- 2013.09.13 Friday
- report
I have moved to Zürich on July from Auckland where I've been in about 10 years.
![[Photo] Panorama view on Lindenhof hill [Photo] Panorama view on Lindenhof hill](http://serennz.sakura.ne.jp/sb/img/file420_zurich-panorama.jpg)
I am working as a software engineer here in Zürich for IT company which is based on California and runs a sort of cloud services.
It took about 3 months to get working permit in Switzerland after getting an offer. It was a bit tough time for us because we had no idea when it would be completed.
Once my family and I have got the permit, we were so busy to handle everything, ... arrange for moving; telling to friends, relatives, and coworkers; arrange process for our house; etc etc ...
Due to hard effort of my daughter and wife, we can finally arrive at Zürich.
Brief summary until getting into Switzerland:
- Sep 2012
- Applied the position. Sent my CV to the company.
- Oct 2012
- Rejected the application due to the extensive visa application process.
- Dec 2012
- Contacted from the company.
- Jan 2013
- Technical interview via Skype (1st).
- Jan 2013
- Technical interview via Skype (2nd).
- Jan 2013
- Technical interview via Skype (3rd).
- Jan 2013
- Interview with HR via phone.
- Feb 2013
- Interview. Got the offer.
- Feb 2013
- Signed the offer.
- Mar 2013
- Started visa application process.
- Mar 2013
- Submitted required documents.
- Apr 2013
- Got visa approval from Switzerland Federal Authority.
- Apr 2013
- Got final approval for myself.
- May 2013
- Got final approval for family.
- Jul 2013
- Arrived at Zürich.
- Aug 2013
- Family & cats arrived.
I would like to really thank our friends and coworkers. New Zealand is great country to live, I'm certainly missing all friends and life in New Zealand. Please keep in touch.


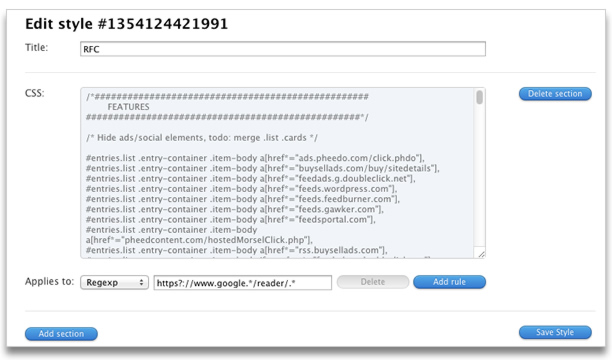
![Reeder on Safri [Screen Shot] Reeder on Safri](http://serennz.sakura.ne.jp/sb/img/file403_reeder_on_safari.jpg)


 I've finished Half Marathon at
I've finished Half Marathon at ![[Picture] At Devonport](http://serennz.sakura.ne.jp/sb/img/img372_auckland_marathon_2011_devonport.jpg)
![[Picture] Sunrise from the start point](http://serennz.sakura.ne.jp/sb/img/img373_auckland_marathon_2011_sunrise.jpg)
![[Picture] Start gate](http://serennz.sakura.ne.jp/sb/img/img374_auckland_marathon_2011_start.jpg)
![[Picture] At Northcote](http://serennz.sakura.ne.jp/sb/img/img375_auckland_marathon_2011_northcote.jpg)
![[Picture] Climbing Harbor Bridge](http://serennz.sakura.ne.jp/sb/img/img376_auckland_marathon_2011_bridge1.jpg)
![[Picture] The flags on the bridge](http://serennz.sakura.ne.jp/sb/img/img377_auckland_marathon_2011_bridge2.jpg)
![[Picture] City from the bridge](http://serennz.sakura.ne.jp/sb/img/img378_auckland_marathon_2011_bridge3.jpg)
![[Picture] At the goal](http://serennz.sakura.ne.jp/sb/img/img379_auckland_marathon_2011_goal.jpg)
![[Picture] Last spurt](http://serennz.sakura.ne.jp/sb/img/img380_auckland_marathon_2011_finishing.jpg)
 In this about a half year, I am making a pudding every week. It seems to score high points with not only my family but also my friends.
In this about a half year, I am making a pudding every week. It seems to score high points with not only my family but also my friends.
![[Picture]Pudding ingredients](http://serennz.sakura.ne.jp/sb/img/img316_prin-step0.jpg)
![[Picture]Making pudding STEP 1](http://serennz.sakura.ne.jp/sb/img/img317_prin-step1.jpg)
![[Picture]Making pudding STEP 2](http://serennz.sakura.ne.jp/sb/img/img318_prin-step2.jpg)
![[Picture]Making pudding STEP 3](http://serennz.sakura.ne.jp/sb/img/img319_prin-step3.jpg)
![[Picture]Making pudding STEP 4](http://serennz.sakura.ne.jp/sb/img/img320_prin-step4.jpg)
![[Picture]Making pudding STEP 5](http://serennz.sakura.ne.jp/sb/img/img321_prin-step5.jpg)
![[Picture]Making pudding STEP 6](http://serennz.sakura.ne.jp/sb/img/img322_prin-step6.jpg)
![[Photo] Timmy (left) and Tummy [Photo] Kittens who joined our family.](http://serennz.sakura.ne.jp/sb/img/img274_timmy_tummy_100501.jpg)
![[Photo] Spaghetti Alla Bolognese](http://serennz.sakura.ne.jp/sb/img/img271_bolognses.jpg)
![[Photo] Chiken Fettechine](http://serennz.sakura.ne.jp/sb/img/img272_chiken_fettechine.jpg)
![[Photo] Pizza Prosciutto](http://serennz.sakura.ne.jp/sb/img/img270_pizza_prosciutto.jpg)
![[写真]2009 年の誕生日プレゼント](http://serennz.sakura.ne.jp/sb/img/img268_present_2009.jpg)