Safari で Reeder
- 2012.12.08 Saturday
- dev
![Reeder on Safri [画像] Reeder on Safri](http://serennz.sakura.ne.jp/sb/img/file403_reeder_on_safari.jpg)
reeder は Google Reader を快適に利用できるアプリケーションです。
その reeder からインスパイアされて、似たルック & フィールを Chrome 上で実現する機能拡張が Reeder for Chrome (Unofficial) (以下、RFC) です。
残念ながら RFC の開発は継続されないことになりましたが、ソースは公開されています。
RFC の最も肝となるルック & フィールは基本 css のみで実現されていて、Stylish を使えば、他のブラウザでも利用できそうです。
他に fork している人がいたので、その内容を確認しようと思っただけだったんですが、間違えて自ら fork してしまい、それをきっかけに中身を確認することに……。
- Stylish for Safari より Stylish の機能拡張をダウンロード・インストールします。
- ツールバー上にある「Stylish」ボタンから管理画面 (Manage) を開きます。

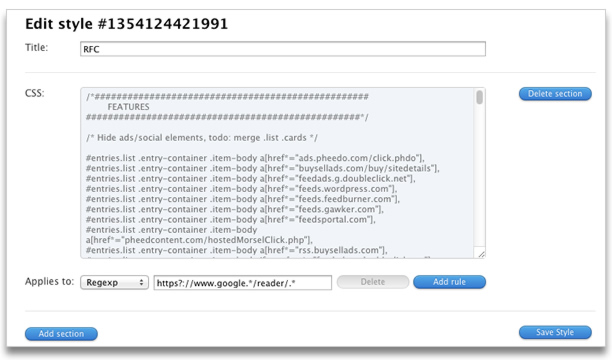
- 「Edit」を選ぶと新規スタイル編集画面が開きます。
- Title
RFC- CSS
- GitHub から CSS の内容をコピー
- Applies to
- "Regexp" を選択して、
https?://www.google.*/reader/.*

その後、Google Reader を見ると Reeder のようなインタフェースに変わっていると思います。オススメは 3 カラム表示。
(Webkit に特化したスタイルを利用しているため) CSS の一部変更が必要になりますが、Firefox でもほぼ同様に Stylish から利用できます。
スポンサーリンク
