三年以上前にまとめた「Mac OS X上で動作するウェブブラウザのまとめ」は、何故だか SimpleBoxes で一番人気の記事ですが、内容はやはり古くなっています。
単に件の記事を最新情報に沿うように更新するというのでもいいのですが、今では「Macブラウザおすすめ比較フリーソフト」のようなまとめサイトもありますし、個人的にもそれではあまり面白くないので、今回は「タブ型ウェブブラウザ」という視点でまとめてみようと思います。
タブ型ウェブブラウザは「タブブラウザ」とも呼ばれますが、複数のウィンドウを「タブ」としてまとめて表示するユーザーインタフェースを備えたブラウザです。
個人的には Windows の MDI (マルチドキュメントインタフェース) の派生だと認識しているのですが、起源はよく分かりません。
Mac OS X のタブブラウザは、その表現方法により大まかに四つに分かれるようです。
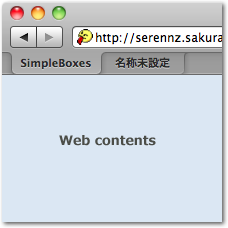
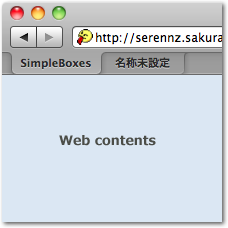
Safari 系 [上向きタブインタフェース]
 Mac OS X の標準ブラウザとも呼べる Safari では、上から
Mac OS X の標準ブラウザとも呼べる Safari では、上から
- ウィンドウタイトルバー
- アドレス・検索バー
- タブバー (上向き)
- ウェブコンテンツ
の順で並んでいます。現行の Firefox も同様のインタフェースで、今回 Camino 系は別系統に分類しましたが、動作的にはほぼ同一であるため、事実上最も標準的なタブ型インタフェースと言えるでしょう。
タブが上向きで、タブがウェブコンテンツと関連してそれを切り替えるものと機能するという観点から見ると、やや直観的ではないのかもしれません。見た目はすっきりしていています。
言わずと知れた Apple 純正のブラウザです (WebKit ベース)。
![[図] Safari スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-safari-2010.png)
2010 年 6 月にリリースされた Safari 5 では、Safari リーダー・機能拡張への対応といった新機能が搭載されました。
Safari リーダーは、本文に当たる部分だけを抜き出して大きく表示する機能です。面白い機能だとは思いますが、マークアップや class 要素などの内容で本文だと思しき部分を抽出するので、記事によってはうまく表示されません。例えば、「localizer.js - JavaScript で多言語対応を考える」など。
機能拡張は Google Chrome のそれと構成が似ているようで、案外出揃ってくるが早いかもしれません。HTML5 への対応も早く、Apple 純正だけあって、安定感はあるような気がします。
Firefox は Gecko 系ブラウザの代表とも言うべきブラウザです。
![[図] Firefox 3.* スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-firefox3-2010.png)
Firefox は激しいパフォーマンス競争を繰り広げている Safari や Chrome などと比較すると、やや動作は重めですが、メモリ消費量などは比較的抑えめだったりする利点があります。
豊富な機能拡張やマルチプラットフォームでの安定感のある動作などはやはり一日の長がある印象があります。
ここでは Safari 系タブインタフェースとして Firefox 3.* を分類していますが、機能拡張により様々なタブインタフェースを実現しているのも Firefox のひとつの特徴と言えます。Firefox 4.* で標準採用となる予定の Tab on Top も機能拡張により実現できるようです。
シイラ 1.* はタブエクポーズなど独自な機能拡張を施した WebKit ベースのタブブラウザです。HMDTの木下誠さんにより開発されています。
![[図] シイラ 1.* スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-shiira1-2010.png)
インタフェースはすっきりとまとめられ、動作はきびきびしている印象があります。
ブックマークや履歴などの表示するサイドバー (ドロワー) がなかなか便利だと思いますが、いかがでしょうか。ドロワーというインタフェースは最近 Apple があまり積極的に採用していない印象がありますけれども。
Twitter との連携機能のある WebKit ベースのブラウザです。「クルーズ」と発音するのでいいのかな。
![[図] Cruz スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-cruz-2010.png)
アバウト画面にシイラの表記があるので、もしかしたらシイラの派生ブラウザなのかもしれません。
GreaseKit を取り込んでいるようで、UserScript による機能拡張を標準でサポートしている様子。UserStyles を管理する設定画面などもあり、サイト毎にカスタマイズする機能は充実している印象を受けます。
プラグインと呼ばれる独自の機能拡張を利用すると、表示ペインを増やすことができます。追加したペインはアクティブなタブによらず常に表示されます。Twitter との連携機能もプラグインという形で実装されています。
WebKit ベースのタブブラウザです。
![[図] Sunrise スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-sunrise-2010.png)
シンプルな設定画面とグラフィカルなブックマークが印象的なブラウザです。履歴やユーザーエージェント切替時の表示はフリップアニメーションして中々凝っています。シンプルな分飽きづらいかもしれません。
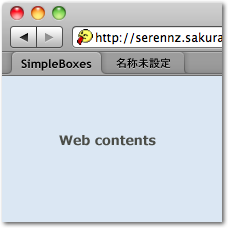
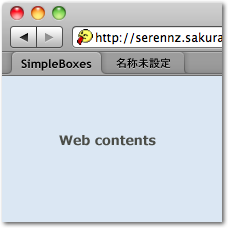
Camino 系 [下向きタブインタフェース]
 Geckeo 系ブラウザである Camino で採用されているタブインタフェースで、上から
Geckeo 系ブラウザである Camino で採用されているタブインタフェースで、上から
- ウィンドウタイトルバー
- アドレス・検索バー
- タブバー (下向き)
- ウェブコンテンツ
の順で並んでいます。タブの向き以外は Safari 系と同等です。
タブが下向きなので、ウェブコンテンツを切り替える役目がはっきりとします。
ただし、ウェブコンテンツとタブの色がマッチしない場面が多いため、SeaMonkey 以外のブラウザでは、(不自然にならないように) タブとウェブコンテンツを分ける仕切りのようなラインが置かれています。
HTMLレンダリングエンジンに Gecko を採用しながら、GUI フロントエンドに Cocoa を使った Mac OS X 独自のブラウザです。
![[図] Camino スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-camino-2010.png)
印象としては Firefox と Safari の間の子。ブックマークのインタフェースなど Safari の雰囲気を感じます。
Gecko 系の特徴であるアドオンが利用できないという欠点がありますが、その分、軽快に動作しますし、広告非表示など独自に拡張された機能もあります。
「Mozilla Application Suite」と呼ばれるメーラーなども含めた統合アプリケーションです (Gecko ベース)。
![[図] SeaMonkey スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-seamonkey-2010.png)
ウェブブラウザ、メーラー、HTML エディタ、IRC チャットクライアントが統合されています。その分やや重めのアプリケーションになっています。
ソーシャルブラウザというコンセプトを持つブラウザです。
![[図] Flock スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-flock-2010.png)
普通にブラウザとしても利用できますが、特徴的なのはブログ投稿クライアントや flickr との連携機能などがあります。
Windows 版は Chrome ベース (WebKit ベース) になったようですが、Mac OS X 版は 2010.11 現在まだ Gecko ベースです。
iCab は少し前まで独自のレンダリングエンジンを利用したブラウザでしたが、最新版では WebKit ベースのブラウザになっています。
![[図] iCab スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-icab-2010.png)
iCab はエラーリポート・ページ外観などの機能を見てもらうと分かるとおり、HTML の規格を意識した作りになっていたりします。
今でもクラシックな MacOS 向けバージョンを配布していたりしていて、WebKit ベースとなった今でもインタフェース的には独特な雰囲気のあるブラウザに仕上がっているような印象です。
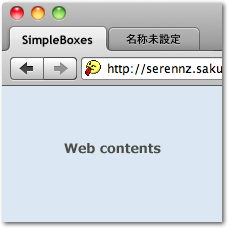
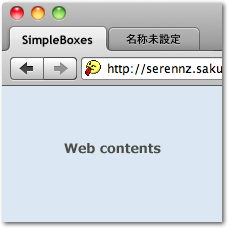
Opera 系 [Tab on Top インタフェース]
 Opera では、上から
Opera では、上から
- ウィンドウタイトルバー
- タブバー (下向き)
- アドレス・検索バー
- ウェブコンテンツ
の順に並んでいます。アドレスバーがタブバーの下に来るのが特徴で「Tab on Top」とも呼ばれるインタフェースになります。
Opera の場合、ブックマークバー (パーソナルバー) はタブの上に配置されるようなので、いわゆる「Tab on Top」とは異なるかもしれません。
アドレスバーはウェブコンテンツのアドレスを表示し、基本的にウェブコンテンツと共に表示の変化があるという点からすると、直観的な位置と言えるかもしれません。
現在ベータ版の Firefox 4 でも Opera と同等なインタフェースを採用しています。
最速ブラウザを標榜しているブラウザで、独自のレンダリングエンジン Presto を採用しているブラウザです。
![[図] Opera スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-opera-2010.png)
Opera のインタフェースはやや独自色が強い印象があります。SeaMonkey と同様、ウェブブラウザだけでなく、メーラーやチャットクライアント機能もあるいわゆる統合ソフトウェアです。そのためか、設定項目が多くカスタマイズ性に富みます (反面、ごちゃごちゃした印象を受けてしまうのは仕方ないところでしょうか)。
ver 11 からは Safari / Google Chrome と同様、機能拡張をサポートすることを表明しています。
ここでは Opera を Tab on Top インタフェースの代表格として挙げていますが、タブバーより上部に位置する「メインバー」をカスタマイズすることにより、Camino 系と同等なインタフェースにすることも案外簡単にできてしまいます。
![[図] Opera スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-opera-custom-2010.png)
また、Opera ver 10 では、アクティブでないタブにマウスカーソルを当てるとそのタブのウェブコンテンツをサムネイル表示も行ないます。
Google Chrome は WebKit をベースとして独自の JavaScript エンジンを採用したブラウザです。
![[図] Google Chrome スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-chrome-2010.png)
タブ毎にプロセスを発生させるのが特徴で、高速性・安定性の向上に繋がっているようです。
タブのインタフェースとしては、Opera に近く、
- タブバー (下向き)
- アドレス・検索バー
- ウェブコンテンツ
のように並んでいて、タブバーがウィンドウタイトルバーの領域に入り込むような形になっているのが最大の特徴です。現在、このタイプのタブインタフェースを採用しているのは Google Chrome のみですが、Safari でも ver 4 のベータ版で同様なインタフェースを実験的に採用したことがあります。
Safari 4 beta でのタブインタフェースは見た目 Google Chrome に似た感じですが、動作は微妙に異なるものでした。例えば、タブのドラッグはタブ位置の変更ではなく、ウィンドウをドラッグしたような感じでウィンドウの画面上の位置を変更するように動作したり。結局、正式版では採用されず今に至ります。
長いタイトルが完全に表示されないなどの欠点はありますが、タイトルバーを削った分、ウェブコンテンツの表示領域が広がるのが利点になります。
Firefox は ver 4 から Tab on Top インタフェースを採用します。2010.11 現在、ベータ版が公開中です。
![[図] Firefox 4.* スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-firefox4-2010.png)
インタフェースの刷新以外にも HTML5 対応、パフォーマンスの大幅な向上などメジャーバージョアップにふさわしい内容になるようです。
残念ながら 2010 年中の正式版リリースは見送られてしまいましたが、2011 年始めにはリリースされるとのこと。
Stainless は WebKit ベースブラウザで、Google Chrome 同様タブ毎にプロセスを生成します。
![[図] Stainless スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-stainless-2010.png)
タブ毎プロセス以外にもセッション復帰やブックマークシェルフなど Safari にはない機能がいくつかありますが、基本的には機能をそぎ落として、とてもシンプルに仕上げられていて、動作が非常に軽快です。
OmniWeb 系 [サムネイル表示]
タブペイン (あるいはドロワー) にウェブコンテンツのサムネイルを利用します。
画像を表示することになるので、他のタブブラウザでは「タブバー」に当たる部分が必然的に大きな面積を取るようになり、タブバーというより「タブペイン」といった趣になります。
タブを切り替える前に大体の内容が把握できるという利点があります。
OmniWeb は WebKit をベースとしたブラウザです。長いことシェアウェアでしたが、最新版ではフリーウェアになっています。
![[図] OmniWeb スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-omniweb-2010.png)
OmniWeb はタブブラウザですが、いわゆる「タブバー」がありません。「タブを表示」を選ぶと、タブドロワーが表示されます。タブはサムネイルもしくはリストで表示され、リスト表示するといわゆる縦型タブのようなインタフェースになります。
性質上横幅をとる形式になりますが、ワイド画面の機種が多い Mac とは、相性が良いのかもしれません。
シイラ 2.* はシイラ 1.* の後継として開発された WebKit ベースのブラウザです。
![[図] シイラ 2.* スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-shiira2-2010.png)
PageDock と呼ばれるインタフェースを採用しています。
- ウィンドウタイトルバー
- アドレス・検索バー
- ウェブコンテンツ
- PageDock
の順に並び、タブにあたる PageDock には表示中のウェブコンテンツがサムネイル表示されます。
シイラ 2 では、サムネイル表示で場所を占有がちな欠点を逆に活かして、読み込みプログレス表示に利用したりしています。
まとめ
| ブラウザ |
バージョン |
エンジン |
セッション
復帰 |
タブバー
ダブルクリック |
ステータス
バー |
アドレス・検索
バー統合 |
| Safari |
5.0.2 |
WebKit |
要 SafariStand |
新規タブ |
○ |
要 SafariStand (キーワード) |
| Firefox |
3.6.12 |
Gecko |
○ |
新規タブ |
○ |
○ (キーワード利用可) |
| シイラ |
1.2.3 |
WebKit |
× |
何も起きない |
○ |
× |
| Cruz |
0.4 |
WebKit |
○ |
新規タブ |
○ |
× |
| Sunrise |
2.1.5 |
WebKit |
× |
何も起きない |
× |
○ |
| Camino |
2.0.5 |
Gecko |
○ |
新規タブ |
○ |
キーワード利用 |
| SeaMonkey |
2.0.8 |
Gecko |
○ |
新規タブ |
○ |
キーワード利用 |
| Flock |
2.6.1 |
Gecko |
○ |
新規タブ |
○ |
キーワード利用 |
| iCab |
4.8.0 |
WebKit |
○ |
新規タブ |
○ |
キーワード利用 |
| Opera |
10.63 |
Presto |
○ |
新規タブ |
○ |
○ (キーワード利用可) |
| Firefox |
4.0b6 |
Gecko |
○ |
新規タブ |
○ |
○ (キーワード利用可) |
| Stainless |
0.7.5 |
WebKit |
○ |
何も起きない |
○ |
○ (キーワード未対応) |
| Chrome |
6.0.472.63 |
WebKit |
○ |
ウィンドウしまう |
ポップアップ |
○ (キーワード利用可) |
| OmniWeb |
5.10.1 |
WebKit |
× |
何も起きない |
○ |
× |
| シイラ |
2.3 |
WebKit |
○ |
何も起きない |
○ |
× |
 Mac OS X Lion になって、これまで Leopard / Snow Leopard とデフォルトで使ってきたアプリケーションが変わりました。
Mac OS X Lion になって、これまで Leopard / Snow Leopard とデフォルトで使ってきたアプリケーションが変わりました。![[イメージ] メールでのメール編集画面](http://serennz.sakura.ne.jp/sb/img/img343_macsetup2011-mail.jpg)
![[イメージ] Outlook でのメール編集画面](http://serennz.sakura.ne.jp/sb/img/img344_macsetup2011-outlook.jpg)

![[イメージ] Mac OS X Lion で導入された Launchpad](http://serennz.sakura.ne.jp/sb/img/img341_macsetup2011-launchpad-screen.jpg)
 Mac OS X Lion で新たに導入された Launchpad ですが、正直なところ使い勝手は今ひとつという印象。
Mac OS X Lion で新たに導入された Launchpad ですが、正直なところ使い勝手は今ひとつという印象。

![[イメージ] マウスカーソル付近に表示された入力状態マーカー](http://serennz.sakura.ne.jp/sb/img/img338_macsetup2011-imageup-cursor.jpg)
![[イメージ]システム環境設定:一般](http://serennz.sakura.ne.jp/sb/img/img330_macsetup2011-1.jpg)
![[イメージ]システム環境設定:Dock](http://serennz.sakura.ne.jp/sb/img/img332_macsetup2011-3.jpg)
![[イメージ]システム環境設定:Mission Control](http://serennz.sakura.ne.jp/sb/img/img331_macsetup2011-2.jpg)
![[イメージ]システム環境設定:トラックパッド・ポイントとクリック](http://serennz.sakura.ne.jp/sb/img/img333_macsetup2011-4.jpg)
![[イメージ]システム環境設定:トラックパッド・スクロールとズーム](http://serennz.sakura.ne.jp/sb/img/img334_macsetup2011-5.jpg)
![[イメージ]システム環境設定:トラックパッド・その他のジェスチャ](http://serennz.sakura.ne.jp/sb/img/img335_macsetup2011-6.jpg)
![[イメージ]システム環境設定:ユニバーサルアクセス](http://serennz.sakura.ne.jp/sb/img/img336_macsetup2011-7.jpg)

![[写真] インストーラ 場所選択](http://serennz.sakura.ne.jp/sb/img/img312_xcode3_install02.jpg)
![[写真] Xcode4 スクリーンショット](http://serennz.sakura.ne.jp/sb/img/img308_xcode4_screen.jpg)
![[写真] Xcode 4 : Preferences → General → Enable Live Issues](http://serennz.sakura.ne.jp/sb/img/img309_xcode4_preferences_liveissues.jpg)
![[写真] Xcode 4 : File → Project Settings → Build](http://serennz.sakura.ne.jp/sb/img/img310_xcode4_projsettings_liveissues.jpg)
![[写真] Xcode 3 インストーラ 起動](http://serennz.sakura.ne.jp/sb/img/img311_xcode3_install01.jpg)
![[写真] Xcode 3 インストーラ インストール中](http://serennz.sakura.ne.jp/sb/img/img313_xcode3_install03.jpg)
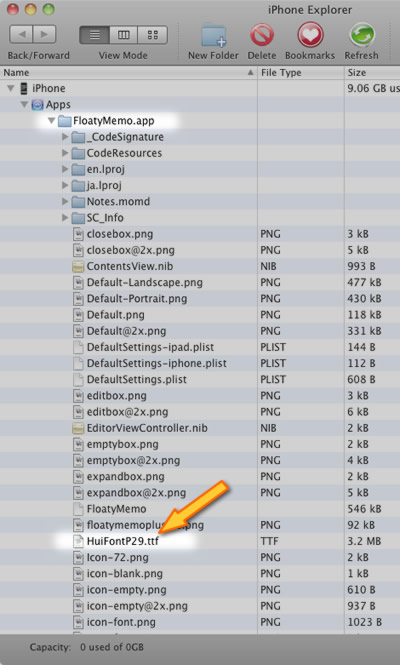
 フォントが原因なので、これを取り除けば (新規追加したフォントが利用できないという点を除いて) アプリケーションが動作するようになります。
フォントが原因なので、これを取り除けば (新規追加したフォントが利用できないという点を除いて) アプリケーションが動作するようになります。![[図] FloatyMemo クイック編集](http://serendipitynz.com/floatymemo/screens/portrait/quickedit-ja.png)
 先月リリースした
先月リリースした ![[図] FloatyMemo エディタのアクションシート](http://serendipitynz.com/floatymemo/screens/portrait/with-atokpad-1-ja.png)
 さらに FloatyMemo / FloatyMemo+ の設定画面にて「ATOK Pad 連携強化」をオンにすると、メモの編集には必ず ATOK Pad を利用するようになります。
さらに FloatyMemo / FloatyMemo+ の設定画面にて「ATOK Pad 連携強化」をオンにすると、メモの編集には必ず ATOK Pad を利用するようになります。 Mac OS X の標準ブラウザとも呼べる Safari では、上から
Mac OS X の標準ブラウザとも呼べる Safari では、上から![[図] Safari スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-safari-2010.png)
![[図] Firefox 3.* スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-firefox3-2010.png)
![[図] シイラ 1.* スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-shiira1-2010.png)
![[図] Cruz スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-cruz-2010.png)
![[図] Sunrise スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-sunrise-2010.png)
 Geckeo 系ブラウザである Camino で採用されているタブインタフェースで、上から
Geckeo 系ブラウザである Camino で採用されているタブインタフェースで、上から![[図] Camino スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-camino-2010.png)
![[図] SeaMonkey スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-seamonkey-2010.png)
![[図] Flock スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-flock-2010.png)
![[図] iCab スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-icab-2010.png)
 Opera では、上から
Opera では、上から![[図] Opera スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-opera-2010.png)
![[図] Opera スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-opera-custom-2010.png)
![[図] Google Chrome スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-chrome-2010.png)
![[図] Firefox 4.* スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-firefox4-2010.png)
![[図] Stainless スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-stainless-2010.png)
![[図] OmniWeb スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-omniweb-2010.png)
![[図] シイラ 2.* スクリーンショット](http://serennz.sakura.ne.jp/sb/img/ua_capture-shiira2-2010.png)